Images
Our images features provides a fast and flexible way of adding imagery to your service.
The Images functionality is used across many features in the Dashboard and uses a consistent UX for familiarity and ease of use.
N.B. There is a current limit of 20MB per image
Adding a ImageSet Master
To add a master image, expand the Images section.

Either drag and drop an image from your hard drive, or click upload to locate the file on your hard drive.
Image Types
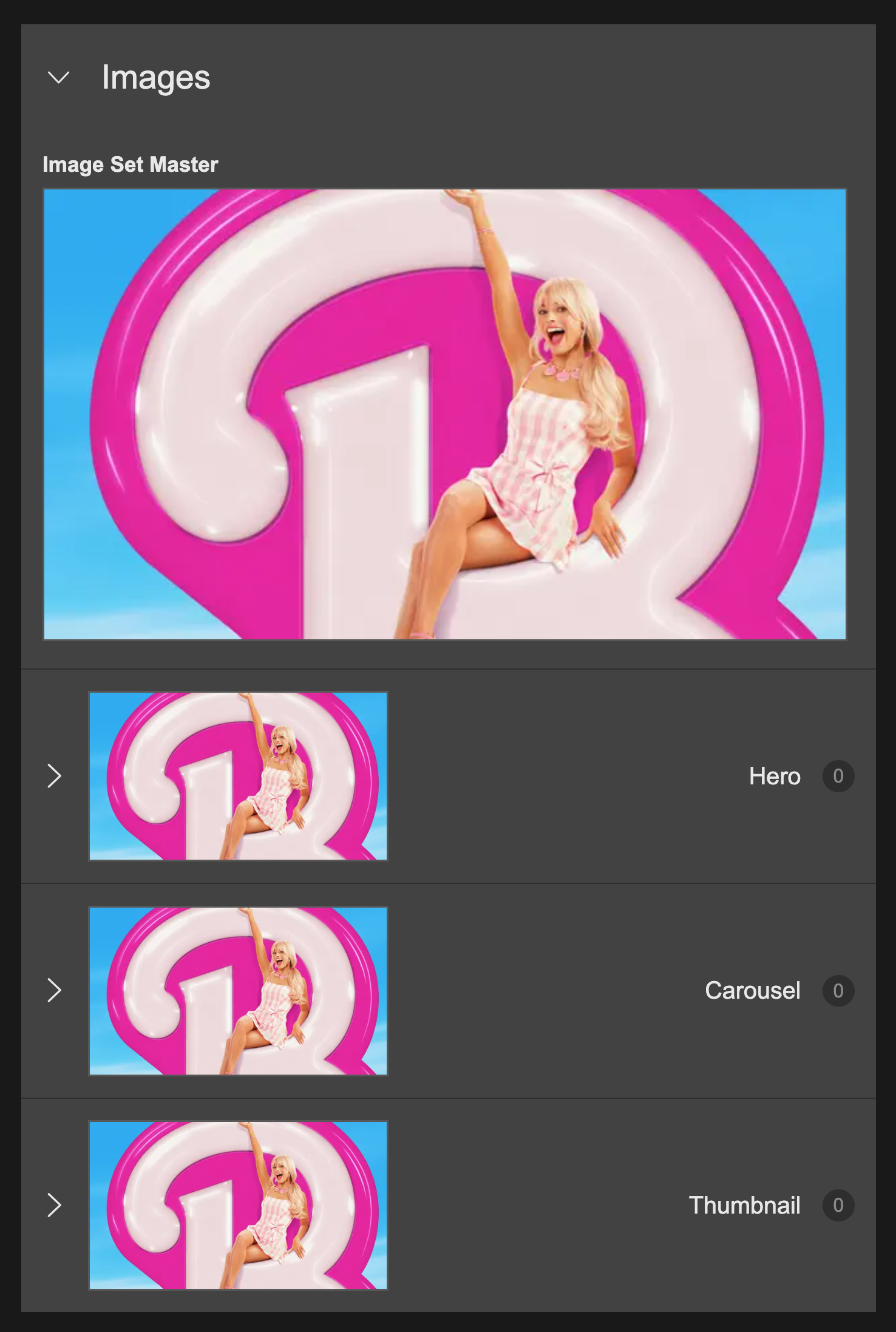
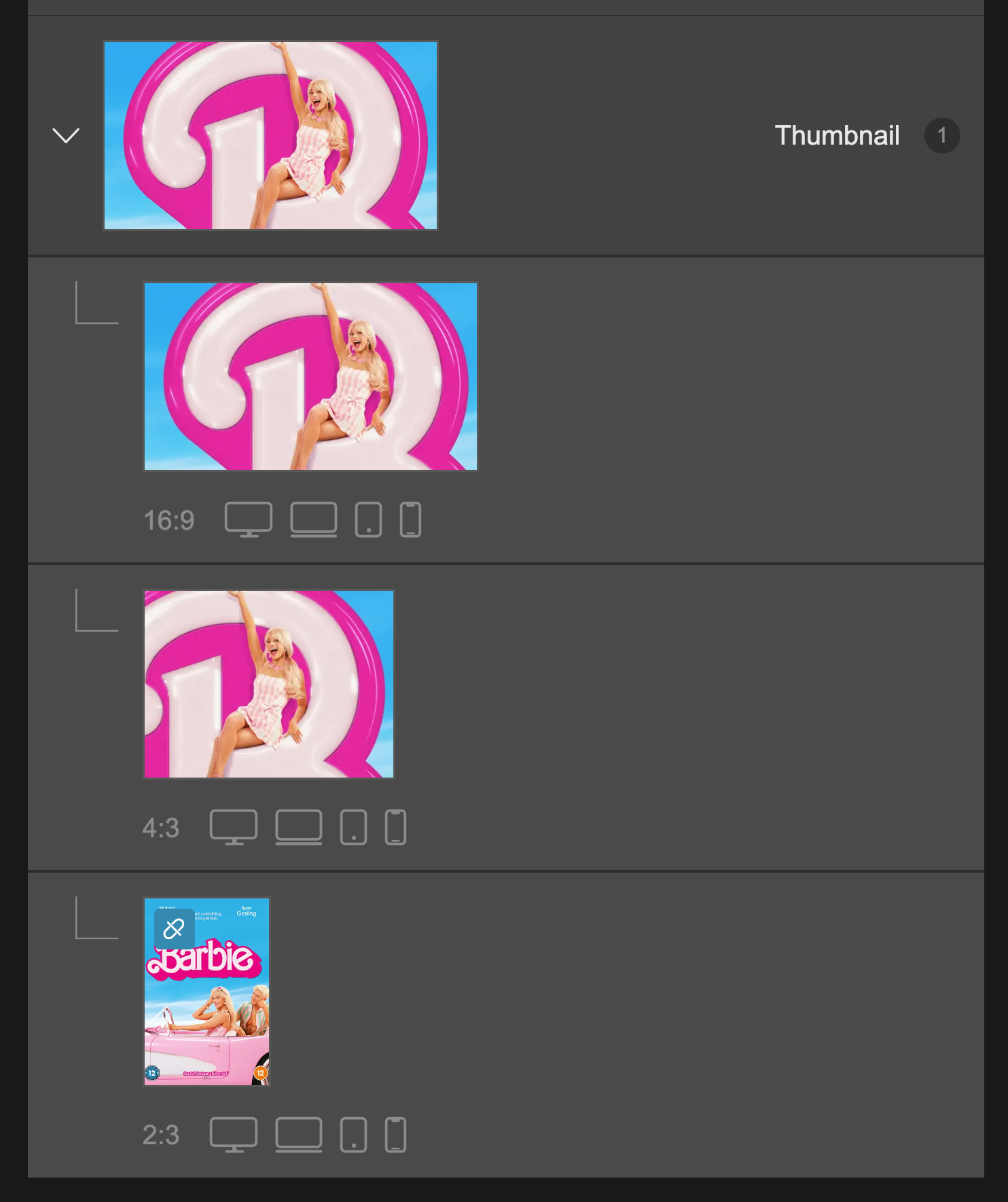
Once a master image has been added, it is instantly converted into the different required image types. The three types are:
- Hero - A large page image
- Carousel - An image used in a carousel
- Thumb - An image used to represent items in swimlanes and grids

Replace an Image Type
Image Types are children of the Image Set Master. If you update the Image Set Master, all the children Image Types will inherit the update.
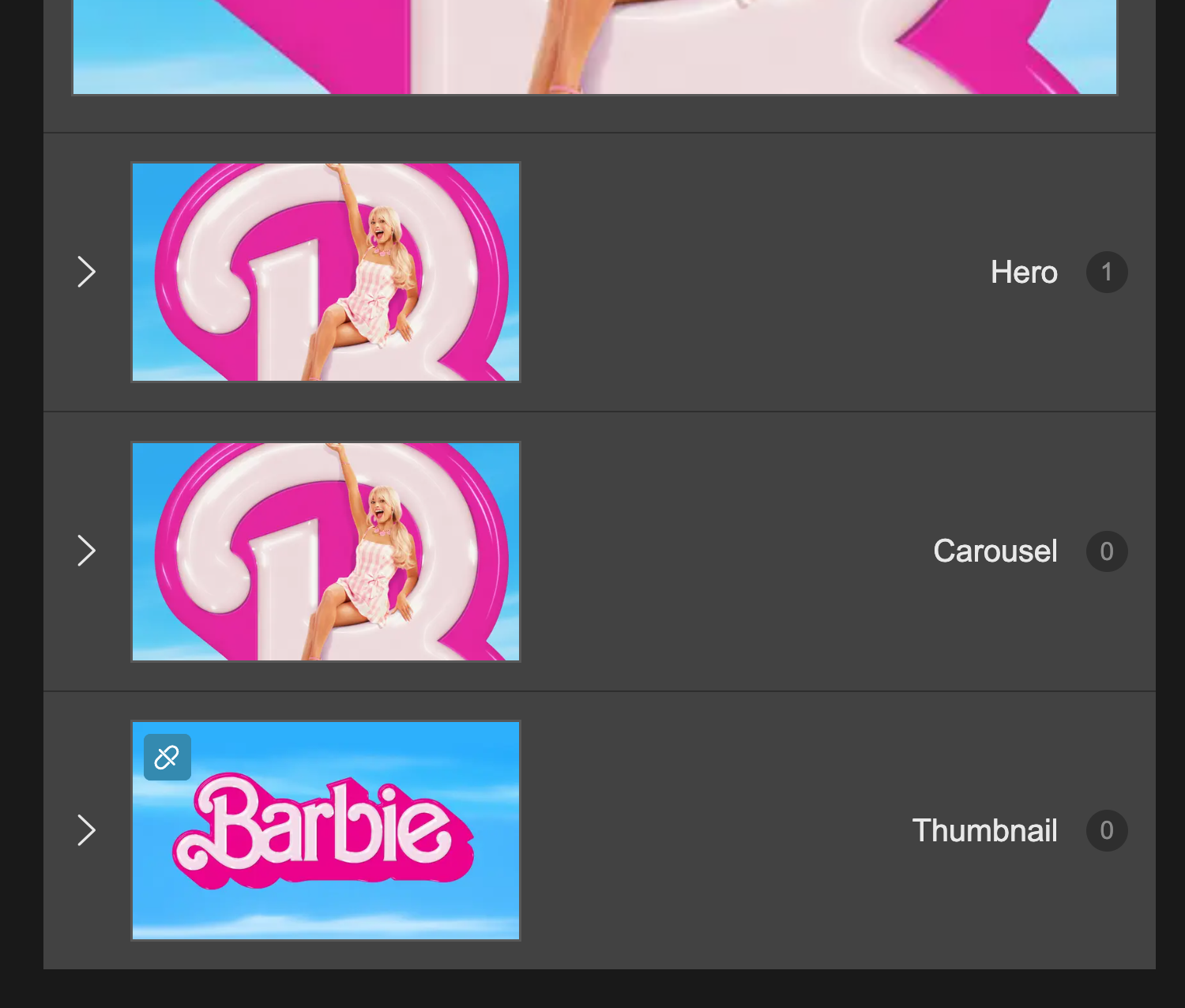
You can update an individual Image Type by hovering over it and clicking the upload icon, or dragging and dropping a replacement image from your hard drive.

The updated Image Type will no longer be affected by the Master Image as its relationship has been disconnected. We can see the relationship has been severed by the broken link icon which appears over the updated Image Type.
You can reset the Image Type back to the parent Image Set Master by hovering over the broken link icon and clicking Reset.

Image Ratio Crops
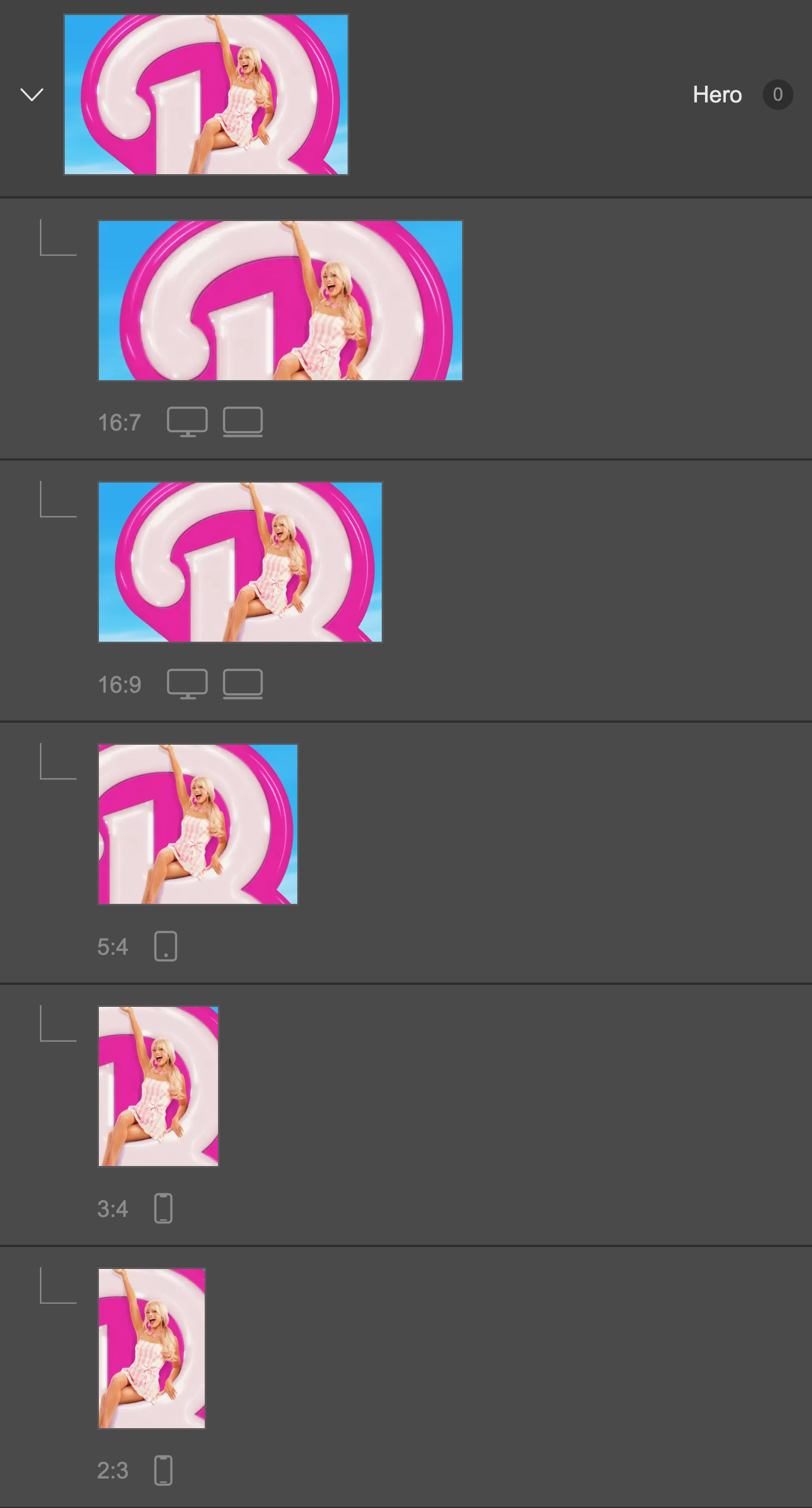
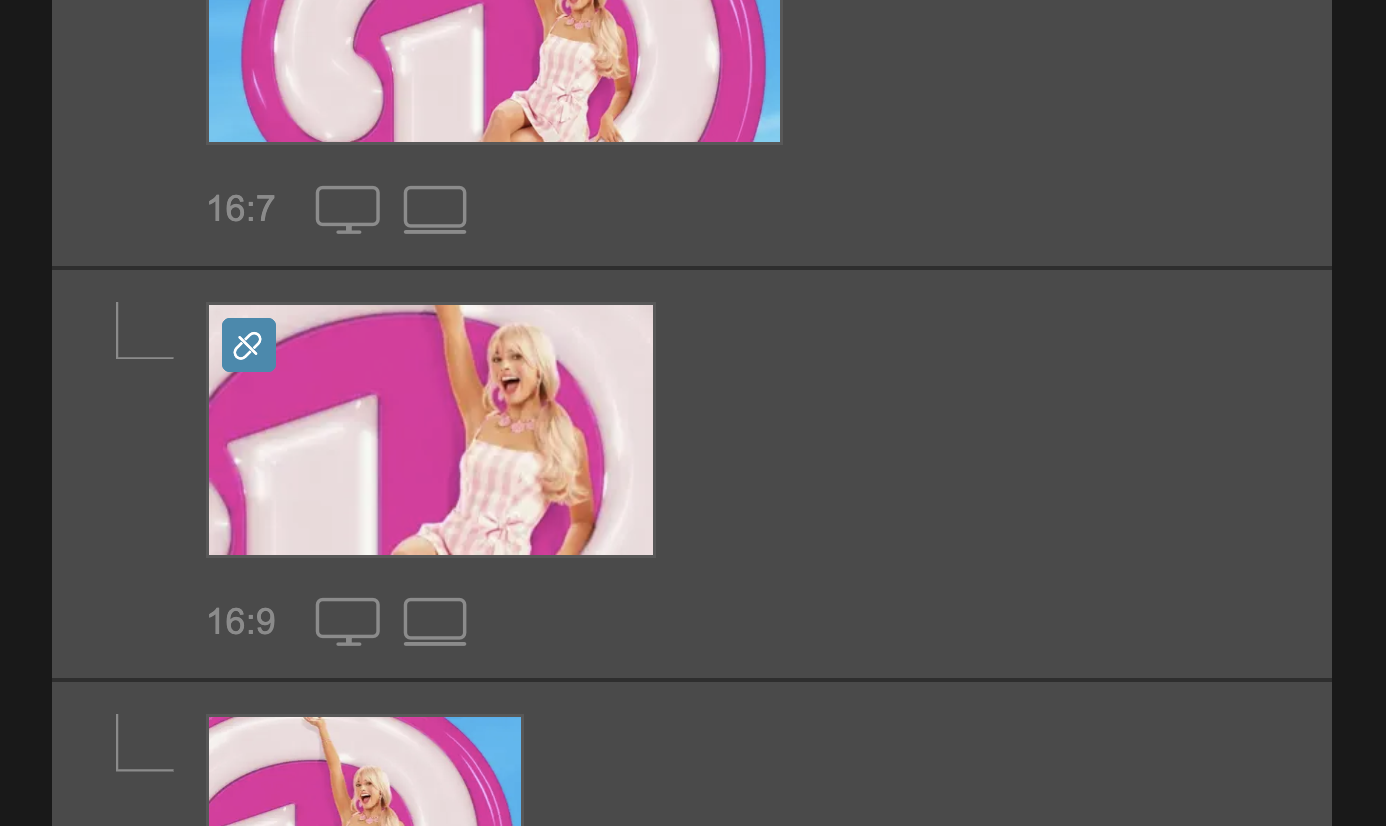
Each Image Type is automatically cropped to fit the different required screens sizes and scenarios. Different ratio crops are available depending on the Image Type and feature they are being used for. The icons beneath each crop indicate which screen size the crop is optimised for (i.e. desktop, mobile, tablet etc)

AI and Manual Cropping
We use AI to aid with the auto-cropping. We auto-crop around areas of interest, such as peoples' faces and text.
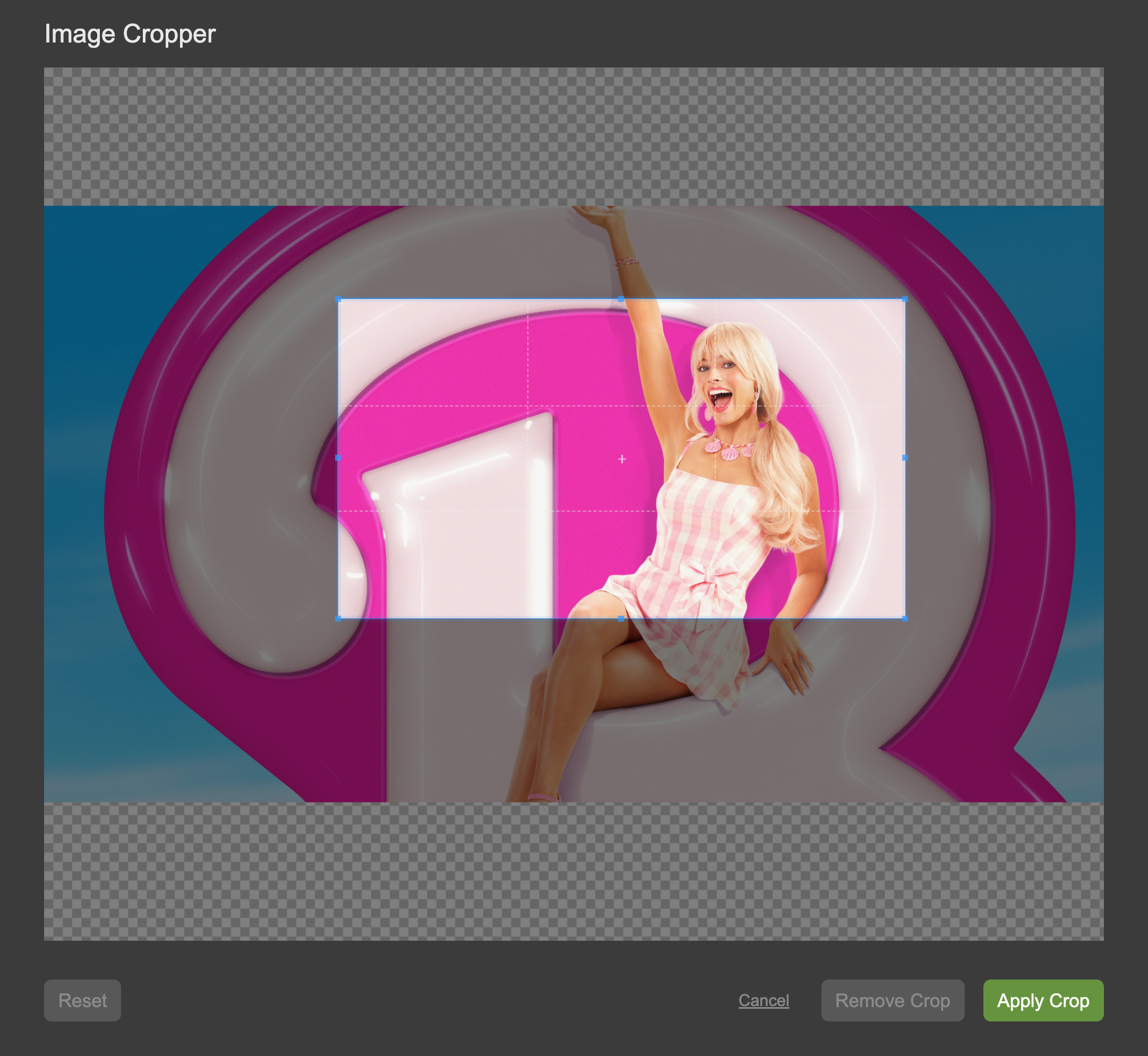
You can also manually edit the crops to suit your use case by hovering your mouse pointer over a ratio crop and clicking the crop icon.

In the pop-up Image Cropper, drag the corners of the crop bars to resize the crop (the ratio will remain fixed). Drag the cropped area itself to move it to a different area of the image. Click Apply Crop to apply your changes to the selected Ratio Crop.


Replace an Image Ratio Crop
Ratios Crops are children of their parent Image Type. If you update the parent Image Type, all the children Ratio Crops will inherit the update.
You can update an individual Image Ratio Crop by hovering over it and clicking the upload icon, or dragging and dropping a replacement image from your hard drive.

The updated Ratio Crop will no longer be affected by the Master Image as its relationship has been disconnected. We can see the relationship has been severed by the broken link icon that appears over the updated Ratio Crop.
You can reset the Image Ratio Crop back to the parent Image Type by hovering over the broken link icon and clicking Reset.

Remove the Image Set Master
Mouse over the Image Set Master and click the trash can (delete) icon. This will remove the image from the product and all the children Image Types.
This action cannot be undone
Download an Image
For convenience, you can download an Image Set Master, Image Type and Image Ratio Crop by hovering over the image you want to download and clicking the download icon.
The downloaded image will be saved with any crop it has received by the Dashboard
Image Use and Different Ratios
The following is a list of ratios used across different screen sizes, including the recommended sizes.
N.B. There is a current limit of 20MB per image
Products / TV Shows / Live Events / TV Channels / Collections
Hero
- 16:7
- 16:9
- 5:4
- 2:3
The largest width we use for Hero images is on the website:2100px wide (4200 @2x)
Carousel
- 21:9
- 16:9
Thumb
- 16:9
- 4:3
- 2:3
The largest width we use for Thumb images is on the website:640px wide (1280 @2x)
Contributor
Hero
- 16:7
- 16:9
- 5:4
- 2:3
The largest width we use for Hero images is on the website:2100px wide (4200 @2x)
Thumb
- 1:1
The largest width we use for Thumb images is on the website:640px wide (1280 @2x)
Banners
Small
- 10:1
- 5:1
Medium
- 6:1
- 3:1
Large
- 3:2
Extra Large
- 2:1
- 16:9
- 6:9
Subscription Page
Hero
- 16:7
- 16:9
- 5:4
- 2:3
Labels
Labels have no ratio crops. The tile and page label images scale themselves to max widths and heights defined in the code of the consumer apps.
Subscription Tiers, Packages, Bundles and Groups
Subscription images have no crops. They are scaled by the code of the consumer website.
Image Sizes
The image size is not important (although there is a current limit of 20MB per image). The basic rule of thumb is to source the highest resolution image you can. This will be used as the Image Set Master, from which our service will crop and resize for the difference image types.
The smaller the Image Set Master is, the lower resolution the image will appear with in the consumer apps (especially when they are scaled up larger images, such as hero and carousel images).
Updated 3 months ago
